
16 awesome gulp plugins which will improve your workflow
A better web workflow can help you save time and effort in many aspects of your build. A lot of tasks normally performed during or after your build can be automated!
I used to be the kind of person who would just write some code, then shove it on a web server. I now know the error of my ways, a build process can really help either reduce your workload (If you're already doing the things manually) or even better automate things you didn't even think (or know) you needed.
To achieve this, I usually use Gulp. This tool lets you string a build process together. So let me give you an example: You want to minify all files, create source maps of your CSS and JS, create new version numbers for your assets, compress images, create your favicons etc. All this and much more can be done in a single command using gulp plugins.
So I thought I would talk about a few of the Gulp plugins I use for my build process. I'll split them down by styles, scripts, html etc.
Styles
gulp-sass
This plugin compiles your SASS into a CSS file. (If you couldn't guess from it's name). This is super useful, as you can write your styles in sass and this will compile it into CSS. This can be either on the fly with browsersync (we'll talk about this later) or when you build the final project.
gulp-cssnano
This plugin lets you minify your CSS within your build process. Minification enables a file to be smaller by removing whitespace and linebreaks, update variable names to be shorter, removing comments and changing some functions be less readable. (Such as changing the boolean false to !1).
critical
This generates your critical CSS from your CSS and adds it to the <head> section. If you want some tips on how to improve your page speed. I have talked about this on a previous blog post.
autoprefixer
This plugin is one of my favourites. It adds browser specific prefixes so you don't have to. So for instance using the CSS 'border-radius', you may also want to include '-webkit-border-radius', your gulp build process will add this for you.
Scripts
gulp-uglify
This is very similar to gulp-cssnano but it is used for JS. It minifies your scripts to help speed up your PLS, and speeds up execution times.
gulp-eslint
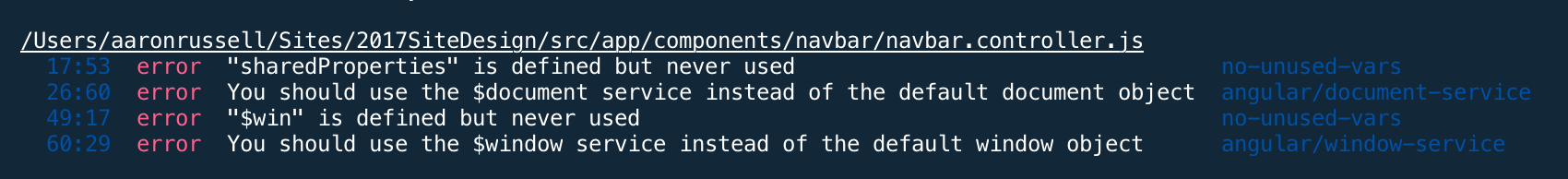
This plugin tests your JS, it looks for any errors, looks for any unused variables or arguments. It can also fix any issues if you want it to. There are also various ESLint plugins which can detect problems with libraries too. The example below is an AngularJS app.

HTML
gulp-useref
This plugin concatenates any scripts or stylehseets. This helps if you're using HTTP/1.1 as it's quicker to download 1 file rather than several. As we move to HTTP/2 this becomes less relevant.
gulp-htmlmin
Similar to gulp-cssnano or gulp-uglify this minifies yout HTML. (If you couldn't guess already) There are various options you can use on this too which can make it more agressive. Such as removing quote marks where they're not needed.

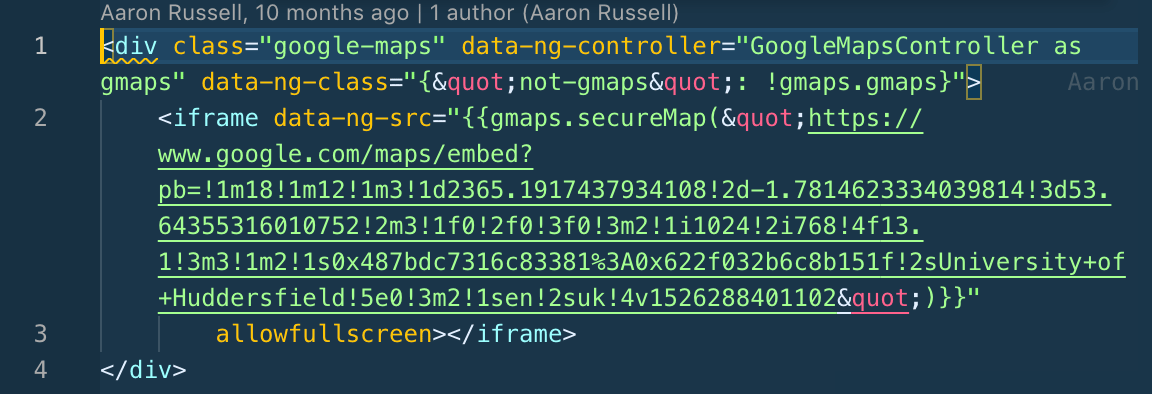
Before running gulp-htmlmin

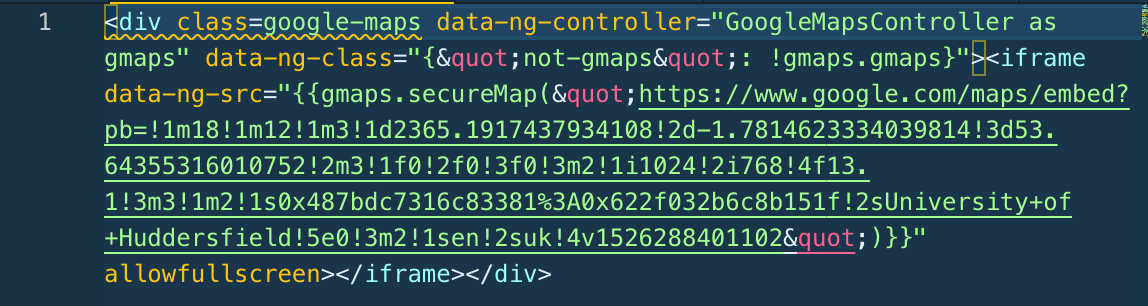
After running gulp-htmlmin
As you can see, it has removed line breaks and spaces and quotes around any single word attributes in this small file.
Images
gulp-imagemin
This plugin minifies any images used in the project. This is usually through the means of removing some quality from JPEG's, removing any unused lines of code from SVG's etc. This can help reduce the size of all the images used without the tedius task of doing it manually.
Other Gulp Plugins
browsersync
Browersync lets you preview your site, it's great for working on in development as it taylors it for you. Here are a few of the benefits when using browsersync in development:
When you save files, it will reload your site
Keep 2 browsers in sync with one another (I find this is especially beneficial when working on a desktop and mobile site). This works for both interactions, scrolling and navigation.
Check your site in different network conditions
gulp-load-plugins
This ones a realy simple one, it lets you pull in any plugins with the prefix gulp into your Gulpfile so you don't have to have them all included. You can then use the plugins through the use of an object or your choice.
gulp-rev
This plugin adds hashes to the end of file names of static assets. This is useful, especially if you want to be agressive with your caching on your server. You can set an expiry date far into the future for your CSS and JS. Then if any changes are made, they will have a different file name which, in turn will have a long cache. This will make your website or application faster because your users are able to cache major assets. As an example app.js may change to app-2f6e8c0f32.js. If saved as app.js, this may cause problems with users caching the JS and running out of date JS.
gulp-cdnizer
I find this plugin useful as I try to use CDN's where possible for any libraries used. It lets you replace any local libraries with the CDN equivalent. So I would use this for libraries such as AngularJS. I would have a local version to work in when developing which would be unminified. When building for production I would run that library through gulp-cdnizer and change it to a minified version on CDNJS in production.
gulp-replace
gulp-replace is a very simple plugin that takes a string and replaces it with another. I use this for replacing a comment in the HTML to Critical CSS. Most projects may not need it, but it's a useful one to know about if you need it!
gulp-flatten
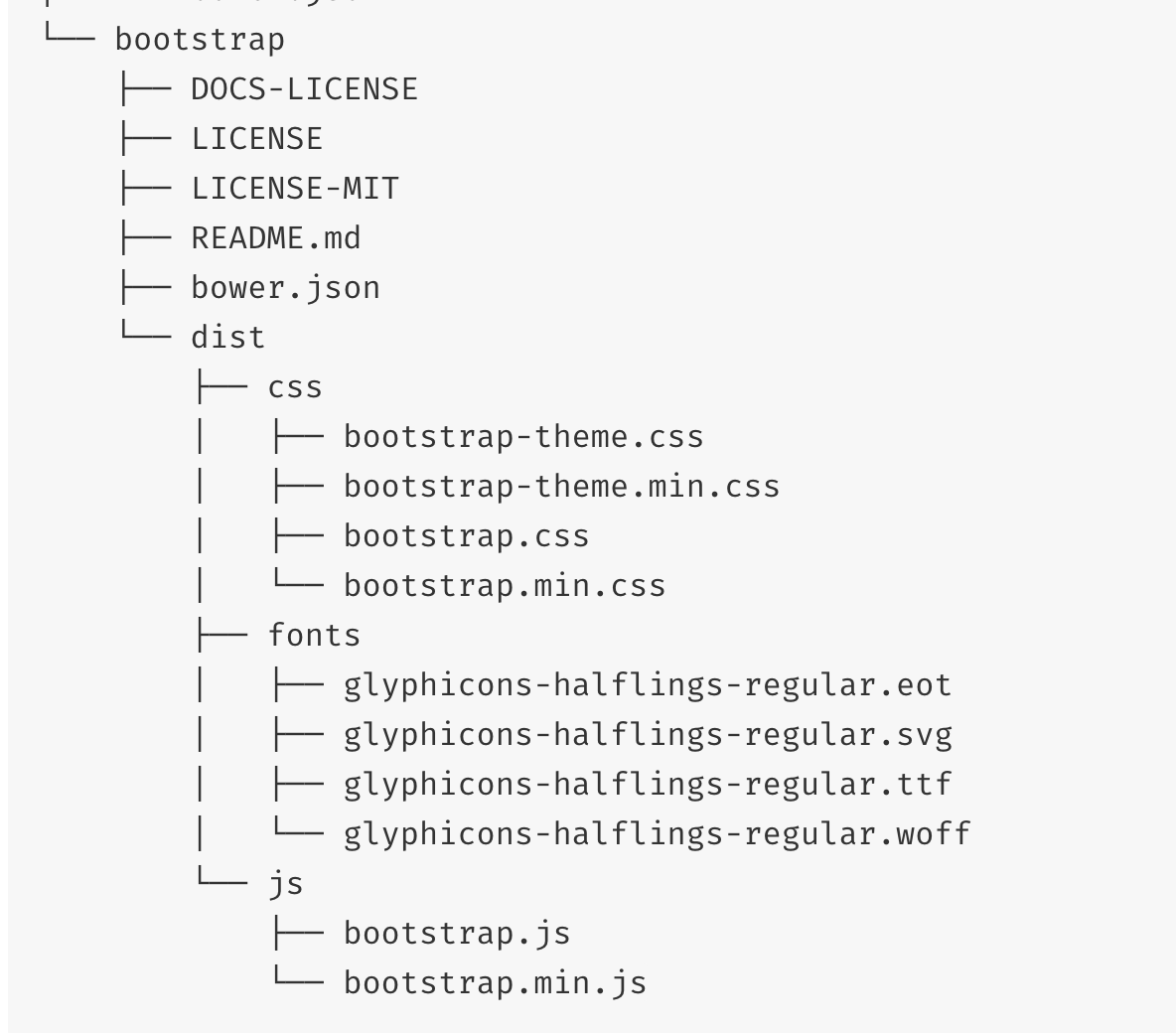
gulp-flatten helps you generate the tree you want for your files. This is especially useful if you're wanting certain types files to be in the same place. One use would be structuring your bower components. Rather than having the default tree which may look something like this:

Before using gulp-flatten a gulp plugin
It can look something like this:

After using gulp-flatten
This makes it easy to have your files in a repeatable place rather than having them in whatever folder they are in by default.
gulp-sourcemaps
This plugin lets you generate source maps for your CSS and JS. Source maps enable you to debug your site in production by providing a way to show how the file would look, without minifcation and combination. This gulp plugin will generate them, then reference them in the relevant files.
Conclusion
There are many other plugins too. Depending on your workflow, you may want to remove or add some plugins. There's a plugin for practically any task you may want to automate. There's some for generating fav icons for example.
Gulp and plugins is amazing at dealing with the little jobs so you don't have to. The plugins above help improve your workflow and be run in many different ways. I usually have a build process for a final build, another for development using browsersync etc. and one for testing.